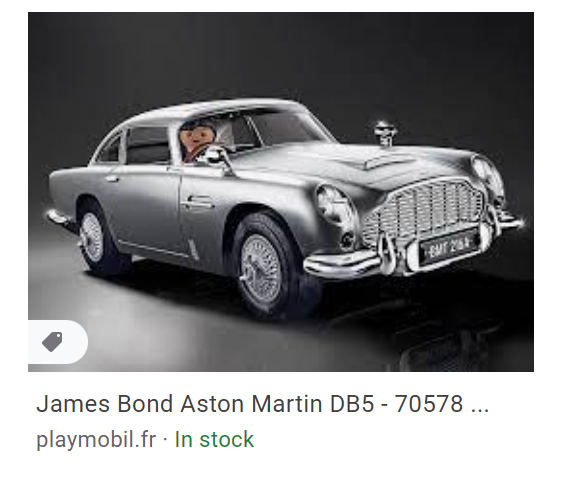
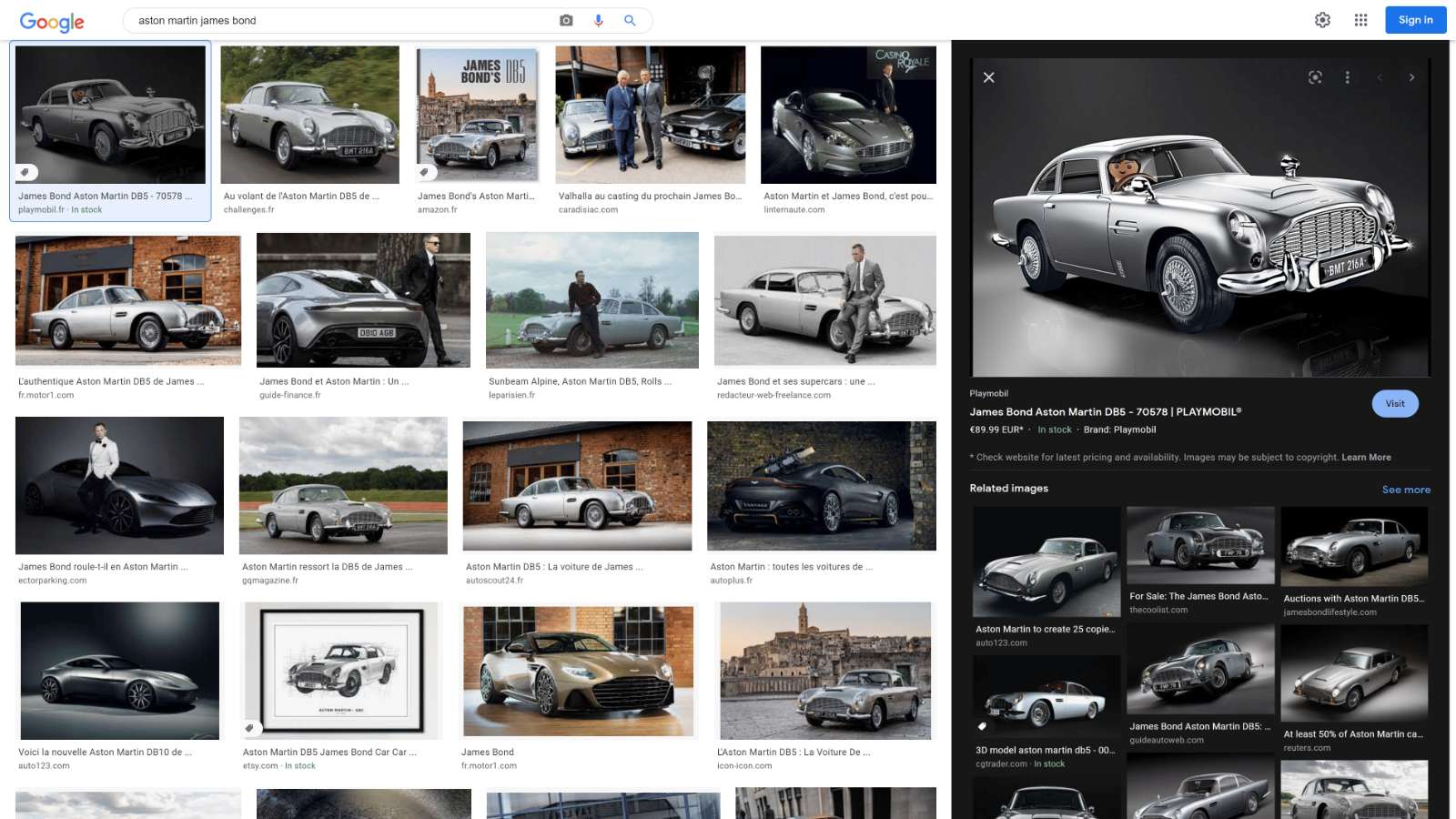
You may have noticed in Google Images search results that some images have badges overlaid on them. In the example below the image has a product badge in the bottom left-hand corner. This badge indicates that the image was found on a product page. The preview of the image can also contain other information linked to the product such as its price and the availability.
Google launched badges in Google Images for recipes, videos, products, and animated images (GIFs) in 2017 and they said that it was to “help users find exactly what they want”.

When a user wants to buy a product, these badges will help them quickly identify which images corresponds to products for sale – and they may assume that images without badges will link to pages that do not sell products. If you do sell products, you want to attract the most customers possible to your product page. It is therefore important that any images ranked by Google Images feature the product badge.

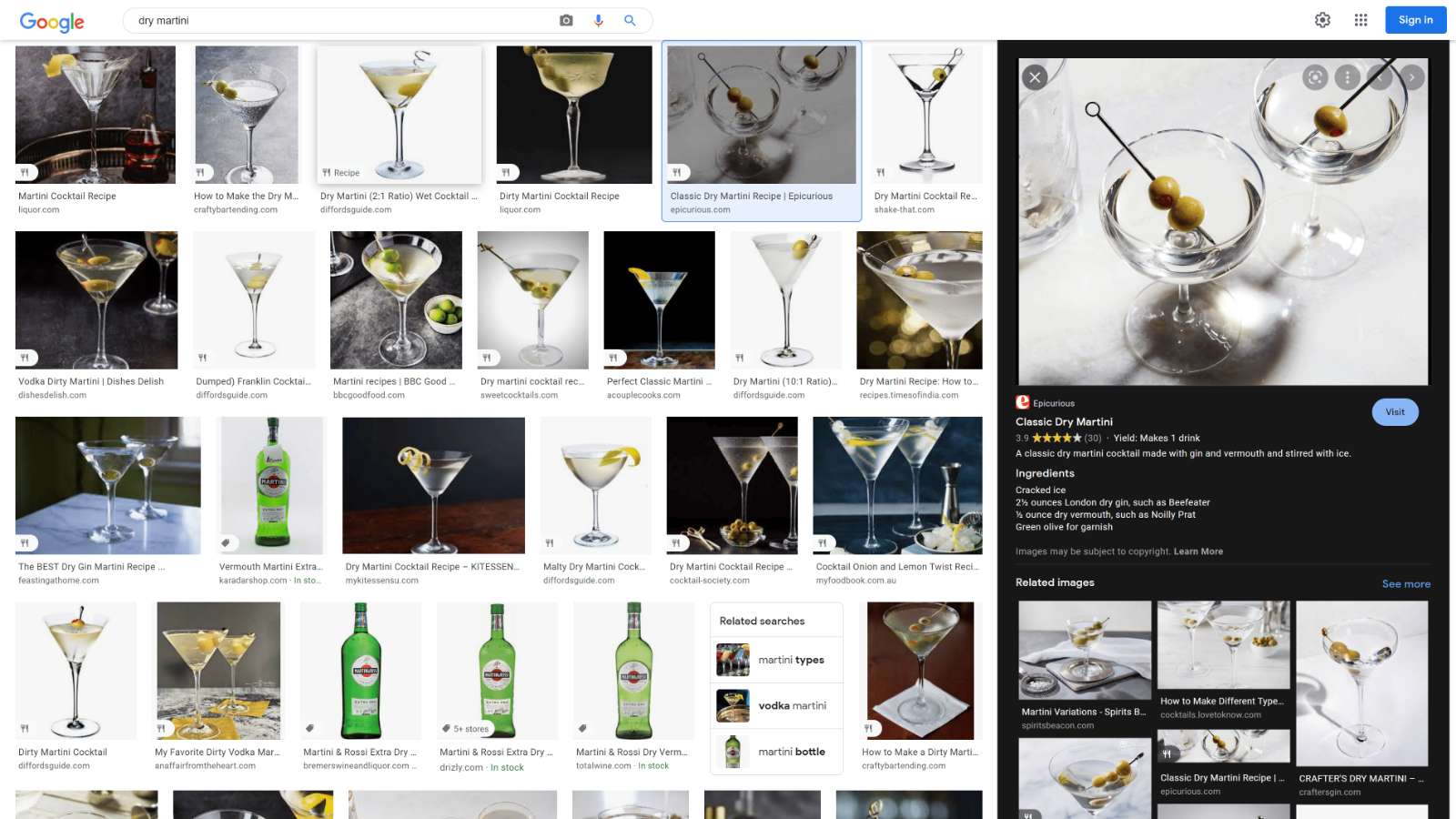
If you run a cooking blog, you may be interested in the Recipe badge which informs users that an image comes from a recipe page. The preview show information about the recipe such as star ratings and ingredients. Once again it is an important feature to have to attract users to your site.

Google relies heavily on structured data markup in pages to identify products and recipes. Using SEOPress PRO’s powerful schema markup features, you add structured data to all types of posts-types including products in WooCommerce.
Adding Product Schema to WooCommerce sites
As discussed in our article “How to Optimize Product Schema in WooCommerce”, WooCommerce already adds Product schema to product pages. But we recommend using SEOPress to handle structured data as it gives you the possibility to change all the fields including the thumbnail image.
Just having a validated Product schema on your product page should enable Product badges for images showing in Google Images. Read the full article cited above to learn more or watch this video to find out how to get improved Product schema in WooCommerce.
Adding Schema manually to WordPress posts
You may show products on your site without using WooCommerce or a similar eCommerce plugin. For example, you may not need eCommerce features because your clients do not buy online. This may be the case if you sold high-end vintage cars for tens of thousands of dollars. You may simply publish a new page in WordPress for every car that enters your inventory. This would be a good example of where structured data will be very useful. With a simple WordPress page Google would not understand that the images on this page relate to a product for sale and it would not show a products badge in Google Images. Adding Product structured data to a page informs Google that the page is about a product and gives it information, such as the product name and price, in a format that it can understand.
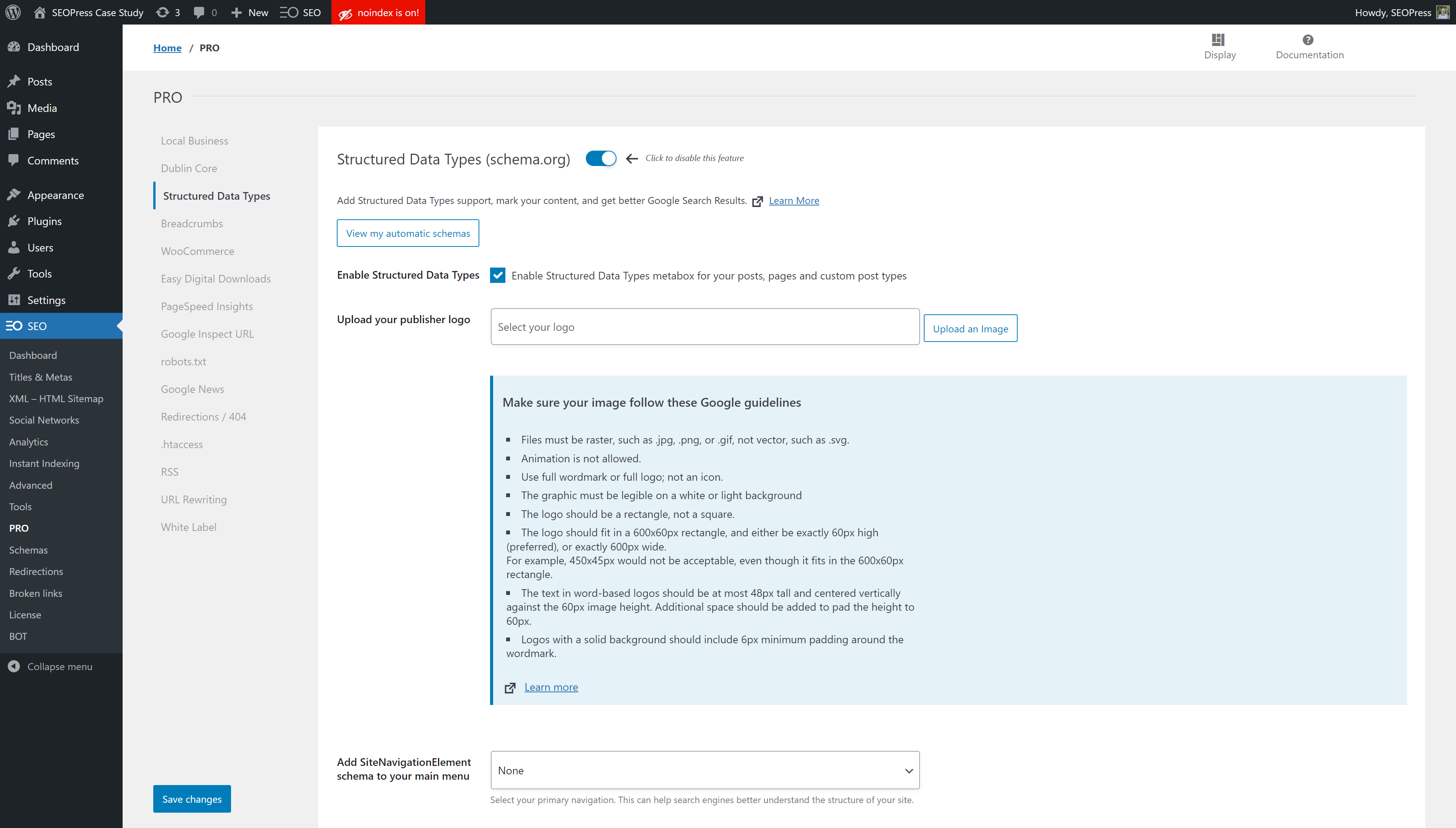
With SEOPress PRO installed you should first enable Structured Data Types by going to SEO > PRO > Structured Data Types. Check the option “Enable Structured Data Types metabox for your posts, pages and custom post types” and then click Save changes.

Now, when you edit a page in WordPress, you will see a new metabox at the bottom of the page that will allow you to add structured data manually.
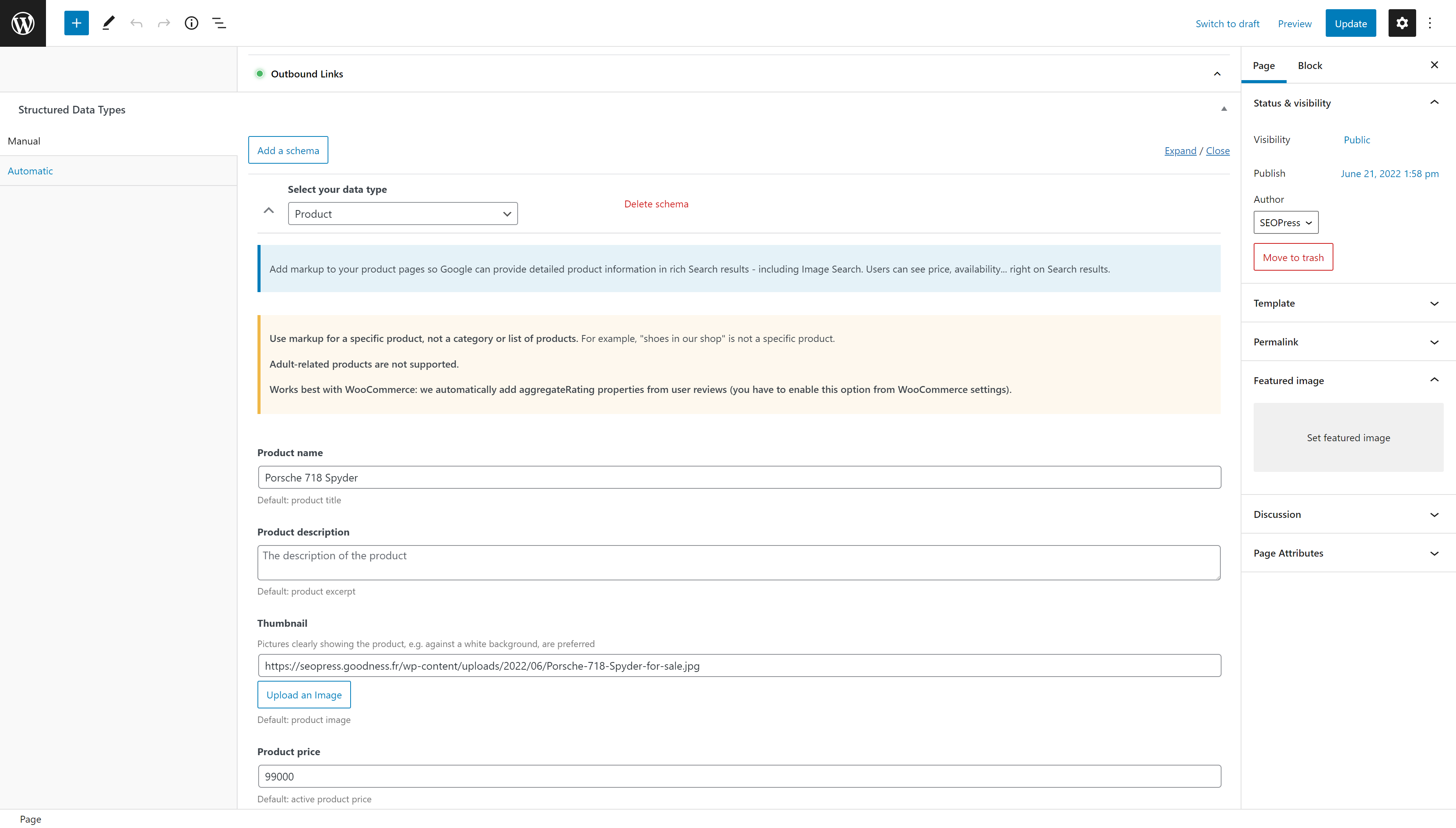
In this metabox, select “Product” from the Select your data type list and then fill in the fields related to a Product Schema, paying particular attention to load the Thumbnail image you want to rank for the product in Google Images search results. Load an optimized image here that is at least 1200 pixels wide.

You should complete at least the Product Name, Thumbnail, Product Price and Product currency fields to obtain a badge in Google Images. We also recommend setting Product Availability and Product Condition to add this extra information to Google Images previews and earn extra visibility in Google search results. In this example we’ll set Product Availability to “In Stock” and Product Condition to “Used”.
The procedure for adding Recipe schema manually to a page is very similar. Chose “Recipe” as the Structured Data Type in the metabox. Fill in as many fields as you can although note that only the Recipe name and Image fields are required to obtain a recipe badge in Google Images.
How long before you see the badge in Google Images?
When you have filled in the fields manually, you should Update your page and then click the Validate my Schema at the bottom of the Structured Data Types metabox. This will run Google’s Rich Result Test tool in a new tab. If you have no errors (and even if you have warnings) the schema is valid and will qualify you for a badge in Google Images.
This will not happen immediately, however. Google needs to reindex your page to take into account structured data. It is strongly recommended that you submit the modified page for indexing using Google’s Search Console. You can also use the Instant Indexing feature in SEOPress to request a new crawl of your page. Once Google has indexed your page, badges should appear on your images in Google Images results within 24 hours.



